
AI Text Reading
تُعدّ تقنية قراءة النصوص بالذكاء الاصطناعي أداة متطورة تم تصميمها لتمكين المستخدمين من الاستماع إلى المقالات بصوت طبيعي يحاكي أسلوب البشر. تتميز هذه الأداة بذكائها وسهولة استخدامها، حيث تتيح للمستخدم إمكانية سماع أي جزء من المحتوى بمجرد النقر عليه.
كيفية الاستخدام:- اختيار اللغة والصوت، ثم النقر على زر القراءة.
- او قم بتشغيل زر الوضع المتقدم والنقر بزر الماوس على اى نص ليتم قراءته.
سنتعرف على كيفية إضافة زر اشتراك يوتيوب "YouTube" منبثق في مدونة بلوجر "Blogger" على الويب. هل ترغب في جلب المزيد من المشاهدات إلى مقاطع فيديو YouTube الخاصة بك وزيادة جمهورك، ستساعدك هذه المقالة في ذلك.
اضافة زر اشتراك يوتيوب في بلوجر

في هذه المقالة، ستتعرف على كيفية إضافة زر اشتراك عائم إلى موقع Blogger على الويب.
إذن، كيف يعمل الزر العائم؟ و لماذا يجب عليك استخدام هذا النوع من الزر العائم في موقع الويب الخاص بك؟
يعمل الزر العائم كزر دعوة، حيث تطلب من الزائرين الاشتراك في قناتك، أو الاشتراك في رسائل البريد الإلكتروني، أو إعادة التوجيه إلى صفحة منتج أو خدمة، وما إلى ذلك.
في هذه المقالة، نتحدث عن زر يوتيوب "YouTube" المنبثق في بلوجر "Blogger" حيث ستظهر نافذة منبثقة أسفل صفحة الويب تطلب من الزائر الاشتراك في قناة يوتيوب "YouTube" الخاصة بك.
لذلك، عندما ينقر المستخدم على زر الاشتراك، سيتم إعادة توجيهه إلى قناة "يوتيوب"، وبهذه الطريقة يمكنك إعادة توجيه المستخدمين من موقع الويب الخاص بك إلى قناتك على يوتيوب "YouTube".
بالتأكيد، إضافة زر اشتراك يوتيوب في بلوجر سيساعدك على زيادة عدد المشتركين وقاعدة المستخدمين على YouTube في قناتك. الآن، دعنا نتعرف على كيفية إضافته إلى موقع الويب الخاص بك على بلوجر "Blogger".
كيفية إضافة زر الاشتراك العائم في بلوجر (Blogger)؟

لإضافة زر اشتراك يوتيوب منبثق في بلوجر "Blogger"، بشكل مميز.
خطوات إضافة زر اشتراك يوتيوب في بلوجر.
- قم بتسجيل الدخول إلي بلوجر - Blogger.
- التوجه للوحة تحكم مدونتك ثم المظهر وتعديل HTML.
- اضغط في الكيبورد على Ctrl + F ثم ابحث عن </body>
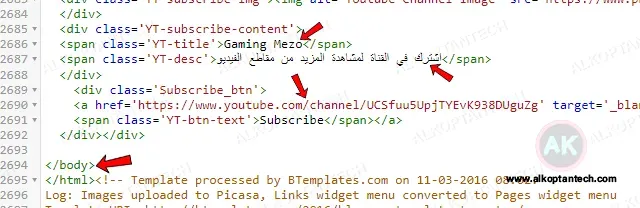
- الآن قم بإضافة كود HTML & CSS فوق وسم </body> مباشرةً كما بالصورة التالية.

# الكود 👇
<style>/* Popup Subscribe Button Designed By Key2blogging */.YT-subscribe {position: fixed;left: 35px;bottom: 20px;background-color: #ececec;padding: 12px 12px 12px 12px;border-radius: 10px 10px 0px 0px;display: flex;align-items: center;max-width: 320px;min-width: 280px;height: auto;color: #000000;overflow: hidden;z-index: 100;border-bottom: 4px solid #d25028;box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}.YT-subscribe .YT-subscribe-close { position: absolute; top: 4px; right: 8px; }.YT-subscribe .YT-subscribe-close svg { width: 22px; height: 22px; fill: #000; }.YT-subscribe .YT-subscribe-img { width: 70px; height: 50px; }.YT-subscribe .YT-subscribe-img img { display: flex; align-items: center; justify-content: center; width: 50px; }.YT-subscribe .YT-subscribe-content { width: calc(100% - 70px); padding-left: 1px; }.YT-subscribe .YT-subscribe-content a { display: block; color: inherit; }.Subscribe_btn {font-weight: 600;font-size: 12px;display: flex;align-items: center;justify-content: center;width: 120px;height: 30px;padding: 5px 6px;background-color: #e4393c;border-radius: 4px;color: #fff;margin-top: 12px;bottom: 0;right: 0;flex-wrap: wrap;flex-direction: row;align-content: center;}.YT-subscribe .YT-subscribe-content .YT-title { display: block; font-weight: 700; font-size: 13px; text-align: left; padding-left: 12px }.YT-subscribe .Subscribe_btn a { display: block; color: inherit; color:#fff; }.YT-subscribe .YT-subscribe-content .YT-desc { display: block; font-size: 10px; margin-top: 5px; color: #000; text-align: left;padding-left: 12px; line-height: normal; font-weight: 500; }.YT-btn-text{margin-left:9px}</style><div class='YT-subscribe' id='YT-btn'><div class='YT-subscribe-close' onclick='document.getElementById("YT-btn").style.display="none"'><svg viewBox='0 0 512 512' xmlns='https://bit.ly/3LP3qRt/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div><div class='YT-subscribe-img'><img alt='Youtube Channel Image' src='https://www.pngarts.com/files/9/Vector-YouTube-Logo-PNG-Free-Download.png'/></div><div class='YT-subscribe-content'><span class='YT-title'>Gaming Mezo</span><span class='YT-desc'>اشترك في القناة لمشاهدة المزيد من مقاطع الفيديو</span></div><div class='Subscribe_btn'><a href='https://www.youtube.com/channel/UCSfuu5UpjTYEvK938DUguZg' target='_blank'><span class='YT-btn-text'>Subscribe</span></a></div></div>
الآن قم بتغيير عنوان URL الخاص بالصورة واسم قناة يوتيوب "YouTube" الخاص بك وقم بتغير الرابط برابط قناتك على يوتيوب.
ملحوظة:
يمكنك ضبط اللون وحجم الخط عن طريق تعديل كود CSS. وإذا واجهت أي مشكلة أثناء هذه العملية، فلا تتردد بالمراسلة أو في سؤالي في قسم التعليقات، ومبروك عليك الإضافة.
كان موضوع اليوم عن كيفية اضافة زر اشتراك يوتيوب في بلوجر - Blogger، يمكنك الأن إضافة زر اشتراك يوتيوب في موقعك وتحويل متابعين وزوار الموقع الي مشتركين حقيقيين في قناتك على يوتيوب.
الكود خفيف وبسيط ويمكنك التعديل عليه بكل سهولة ولا يؤثر علي سرعة المدونة او الموقع وإذا واجهت أي خطأ أو مشاكل، فقم بالتعليق أدناه وسيسعدني بكل تأكيد الإجابة عليك.


سعدنا بوجودك 😍 شكراً لك اترك تعليقك بمدى أستفادتك من المحتوى دعمنا لنا وسيتم الرد عليك في أقرب وقت. يسعدنا دائماً اقتراحاتكم بخصوص المحتوى وأذا كان لديك أى أستفسار لاتترد بالتعليق أو المراسلة عبر صندوق البريد.