
AI Text Reading
تُعدّ تقنية قراءة النصوص بالذكاء الاصطناعي أداة متطورة تم تصميمها لتمكين المستخدمين من الاستماع إلى المقالات بصوت طبيعي يحاكي أسلوب البشر. تتميز هذه الأداة بذكائها وسهولة استخدامها، حيث تتيح للمستخدم إمكانية سماع أي جزء من المحتوى بمجرد النقر عليه.
كيفية الاستخدام:- اختيار اللغة والصوت، ثم النقر على زر القراءة.
- او قم بتشغيل زر الوضع المتقدم والنقر بزر الماوس على اى نص ليتم قراءته.
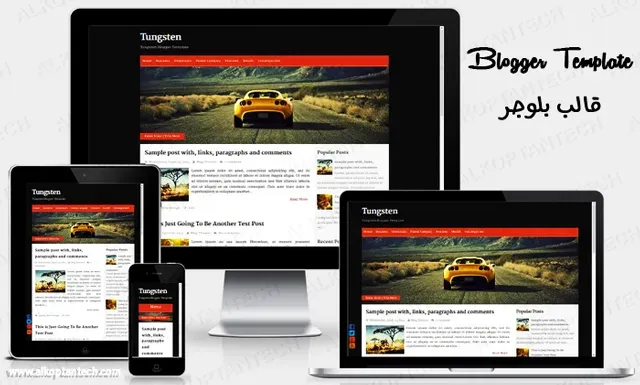
قالب بلوجر متعدد الاستخدام لمدونة السيارات

قالب بلوجر Tungsten هو قالب Blogger مجاني مقتبس من WordPress ومصمم خصيصًا لمنصة Blogger. يتميز بتوفير عمودين وشريط جانبي يمين، ومظهر جديد ومتجاوب يتوافق مع جميع أحجام الشاشات. يحتوي القالب أيضًا على إعلانات جاهزة، وأعمدة تذييل، وشريط تمرير، ورموز إشارات مرجعية اجتماعية، ومشاركات مصغرة، وعلامات تبويب، ونظام تنقل، ودعم للمشاركات ذات الصلة، وتعليقات مترابطة ومصممة بشكل جيد، وتصميم لطيف، وتدرجات ألوان جميلة.
يمكنك تنزيل قالب بلوجر مجانًا لاستخدامه في مدونتك. يعتبر القالب نموذجًا مميزًا يناسب مختلف المدونات مثل مدونات اليوميات، ومدونة السيارات، والمنزل والديكور. ويتميز بتصميم أنيق وانسيابي وسريع الاستجابة.
ميزات قالب بلوجر - قالب سيارات - متعدد الاستخدامات:
- تصميم متجاوب ومتوافق مع جميع الشاشات.
- يحتوي القالب على صفحة خطأ 404 مصممة بشكل مخصص لتوجيه الزوار إلى محتوى آخر أو صفحات هامة في حالة عدم وجود الصفحة المطلوبة.
- تحميل سريع.
- يتيح القالب وجود مساحات مخصصة لعرض الإعلانات.
- سيلايدر حسب (التسمية ، الحديثة أو العشوائية).
- تعليقات Blogger أو Disqus أو Facebook.
- يحتوي القالب على أكواد تحسين محركات البحث (SEO).
- يحتوي القالب على أيقونات مشاركة اجتماعية تسمح للقراء بمشاركة المحتوى.
- التوافق مع جميع المتصفحات.
- نشر الرموز القصيرة.
- يمكن تخصيص القالب والعناصر لمدونتك.
إعدادات قالب بلوجر Tungsten
لتحرير شريط التمرير، تحتاج إلى تغيير الصور وعناوين URL مباشرة في رمز القالب الخاص بك.
لتحرير روابط الرموز الاجتماعية، تحتاج إلى البحث عن عناوين URL وتغييرها مباشرةً في رمز القالب الخاص بك.
صورة معاينة لقالب بلوجر متعدد الاستخدامات


أكواد القالب الإضافية
- إضافة روابط قائمة التنقل العلوية.
- قم بالذهاب إلي المظهر ثم تعديل HTML.
- تغير أسماء الروابط - في صفحة HTML قم بإضافة الروابط مكان رمز #
<div class='menu-testing-menu-container'><ul id='menu-testing-menu'><li><a expr:href='data:blog.homepageUrl'>Home</a></li><li><a href='#'>Business</a><ul class='children'><li><a href='#'>Internet</a></li><li><a href='#'>Market</a></li><li><a href='#'>Stock</a></li></ul></li><li><a href='#'>Downloads</a><ul class='children'><li><a href='#'>Dvd</a></li><li><a href='#'>Games</a></li><li><a href='#'>Software</a><ul class='children'><li><a href='#'>Office</a></li></ul></li></ul></li><li><a href='#'>Parent Category</a><ul class='children'><li><a href='#'>Child Category 1</a><ul class='children'><li><a href='#'>Sub Child Category 1</a></li><li><a href='#'>Sub Child Category 2</a></li><li><a href='#'>Sub Child Category 3</a></li></ul></li><li><a href='#'>Child Category 2</a></li><li><a href='#'>Child Category 3</a></li><li><a href='#'>Child Category 4</a></li></ul></li><li><a href='#'>Featured</a></li><li><a href='#'>Health</a><ul class='children'><li><a href='#'>Childcare</a></li><li><a href='#'>Doctors</a></li></ul></li><li><a href='#'>Uncategorized</a></li></ul></div>
تكوين أزرر المشاركات الاجتماعية
- في صفحة HTML قم بكتابة عناوين التواصل الاجتماعي مكان رمز #
<ul><li class = 'soc_fb'> <a href='#' rel='nofollow' target='_blank' title='Facebook'> <i class = 'fa fa-facebook-square' /> </ a> </li><li class = 'soc_tw'> <a href='#' rel='nofollow' target='_blank' title='Twitter'> <i class = 'fa fa-twitter-square' / > </a> </li><li class = 'soc_plus'> <a href='#' rel='nofollow' target='_blank' title='Google Plus'> <i class = 'fa-google -plus-square '/> </a> </li><li class =' soc_pinterest '> <a href='#' rel='nofollow' target='_blank' title='Pinterest'> <i class = "fa fa-pinterest-square '/> </a> </li><li class =' soc_linkedin '> <a href='#' rel='nofollow' target='_blank' title='LinkedIn'> <i class = 'fa fa-linkedin-square' /> </a> </li><li class = 'soc_rss'> <a href='#' rel='nofollow' target='_blank' title='RSS'> <i class = 'fa fa-rss-square' /> </a> < / li></ul>
<ul class='rslides'><!-- slide 1 code started --><li><a href='ENTER-SLIDE-1-LINK-HERE'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhlgwPXNZQXKOIDZIhNDpafsBHQJcyEFfrv662mXC5F2xGGAR-usGcnUr0U3W0r4ciNuAUAkRUPQh_3Js-nVIq7uTNpoKEhcs5Ht3G-efHJhleHzlYaqL3YICsuz9Ds2Zce1dYkxrPxihrY/s1600/slider-image-1.jpg'/></a><p class='caption'>Enter Slide 1 Title Here</p></li><!-- slide 1 code end --><!-- slide 2 code started --><li><a href='ENTER-SLIDE-2-LINK-HERE'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjjQZLK05mSfS69X7546QCwaVLZByez78-DU_4AGxypCwLxuro8pxDc4jGzJRJjWccFDdSC0Y_xNDOK1uPz8Me_FY-v6R4kiq93DuFNCyy_vTiyB7Z2GkjLy2wlmEDVzeYnANU839dHyv_W/s1600/slider-image-2.jpg'/></a><p class='caption'>Enter Slide 2 Title Here</p></li><!-- slide 2 code end --><!-- slide 3 code started --><li><a href='ENTER-SLIDE-3-LINK-HERE'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjQ4fuSVIyRdNvDR2RqkCGIEHWN9CLkNk8VVf63v7gTWSNQ_S48BNnxwV5uPsFrsiiVM95FYlljuxjXFN4N2sx_g9CBkrsGkslFBnC_JKoDBSjQ7wJNSzdqRUaqpwC6PToYesFtsyNOGCED/s1600/slider-image-3.jpg'/></a><p class='caption'>Enter Slide 3 Title Here</p></li><!-- slide 3 code end --></ul>
هناك 3 شرائح في شريط التمرير. يمكنك إضافة أو إزالة المزيد من الشرائح إذا أردت. استبدل "ENTER-SLIDE-X-LINK-HERE" برابط الشريحة الحقيقي. "أدخل عنوان الشريحة X هنا" بعنوان الشريحة، غير عنوان URL لصورة الشريحة، لكل شريحة.

سعدنا بوجودك 😍 شكراً لك اترك تعليقك بمدى أستفادتك من المحتوى دعمنا لنا وسيتم الرد عليك في أقرب وقت. يسعدنا دائماً اقتراحاتكم بخصوص المحتوى وأذا كان لديك أى أستفسار لاتترد بالتعليق أو المراسلة عبر صندوق البريد.