
AI Text Reading
تُعدّ تقنية قراءة النصوص بالذكاء الاصطناعي أداة متطورة تم تصميمها لتمكين المستخدمين من الاستماع إلى المقالات بصوت طبيعي يحاكي أسلوب البشر. تتميز هذه الأداة بذكائها وسهولة استخدامها، حيث تتيح للمستخدم إمكانية سماع أي جزء من المحتوى بمجرد النقر عليه.
كيفية الاستخدام:- اختيار اللغة والصوت، ثم النقر على زر القراءة.
- او قم بتشغيل زر الوضع المتقدم والنقر بزر الماوس على اى نص ليتم قراءته.
جدول المحتويات في بلوجر"Blogger" سأشرح اليوم كيفية إضافة جدول المحتويات في "blogger أو blogspot" احترافي وخفيف لمقالات بلوجر باستخدام "JavaScript"، وأيضاُ سأشرح طريقة أخرى لإضافة جدول محتويات لكل مقال على حدا.
كيفية إضافة جدول المحتويات في بلوجر "Blogger"

اليوم سنتعرف علي كيفية إضافة جدول المحتويات "Table of Contents" في مدونة بلوجر، مرحبًا بالمدونين. أتمنى أن نكون جميعًا على دراية بأن Blogger أو Blogspot لا يسمحان بمكونات إضافية مثل WordPress.
ولكن، بمساعدة هذا المنشور، يمكنك بسهولة إنشاء جدول محتويات خفيف الوزن لمنشور مدونتك. سأوضح لك الطريقة خطوة بخطوة لتثبيت جدول المحتويات لمنشور وصفحات مدونتك. ركز جيداً بالشرح لتفادي الأخطاء وبعد الانتهاء من القراءة ستتمكن من إضافة جدول المحتويات بطريقة سهلة وبسيطة بسم الله نبدء.
ما هو جدول المحتويات - Table of Contents؟
جدول المحتويات أو "فهرس المقال"، هو جزء صغير من المحتوى بتنسيق جدولي يظهر عادة قبل الجزء الأول من المنشور أو المقالة. يسرد جميع العناوين أو العناوين الفرعية لمشاركاتك أو مقالتك في جدول.
ما هو
جدول المحتويات التلقائي؟
يسمح لنا جدول المحتويات التلقائي بترتيب جميع علامات العناوين والعناوين الفرعية من منشور المدونة الخاص بك تلقائيًا دون تحديد سمات علامات العناوين يدويًا وجعلها في جدول ممتع يتصفحه جمهورك.
مثلاً عندما تزور ويكيبيديا، تجد جدول المحتويات في كل مقال تقرأه، ويسهل علينا استكشاف المقالة بالكامل والقفز مباشرة إلى المقطع أو النقطة المحددة، وبالتأكيد ينقر المستخدم على نقاط جدول المحتويات للتنقل السريع وفهم محتوى المنشور.
ما هي مزايا استخدام جدول المحتويات؟
كما تعلم أن جدول المحتويات يظهر فوق بداية مشاركاتك مباشرةً بعد الفقرة الأولى، يمكن لجمهورك ببساطة تناول بضعة أسطر في الصفحة العليا من المنشور بأكمله.
لذلك، يمكن لجدول المحتوى المخطط جيداً أن يساعد بشكل إيجابي في:
- إعطاء نظرة احترافية لمنشورك أو مقالتك.
- ترتيب نقاط منشورك أو مقالتك بطريقة منهجية.
- إدارة توقعات جمهورك، لأنها توفر عرضًا عالي المستوى لمشاركاتك أو مقالتك.
- توفير خارطة طريق لزوارك للتنقل بسهولة في مشاركتك أو مقالتك بالكامل.
هل يساعد جدول المحتويات في تحسين تجربة المستخدم؟
تعد تجربة المستخدم جزءًا مهمًا من منشور أو مقال المدونة، والتي لا يأخذها الكثير من المدونين على محمل الجد في الوقت الحاضر.
هل تعلم، وفقًا للبحث، أن تجربة المستخدم هي المفتاح للحصول على ترتيب أعلى في SERP. ولتحسين تجربة المستخدم لمدونتك، سيساعدك جدول المحتويات في هذا.
وفقًا للبحث، فإن أكثر من 80٪ من إجمالي قراء الويب يقرؤون فقط النقاط المهمة في المقالة.
يجب عليك تطبيق جدول المحتويات فقط عندما يكون طول المقالة أو المنشور
جيدًا بما فيه الكفاية وأن يكون المقال أو المنشور يحتوي على أكثر من 3
عناوين.
هل يعمل جدول المحتويات على تحسين محركات البحث؟
بالتأكيد يساعد جدول المحتويات في تحسين محركات البحث أيضًا، وفهم تركيبة المنشور وأهم العناوين، إليك أسباب تحسين محركات البحث بمساعدة جدول المحتويات:
عند كتابة منشور أو مقال طويل وإنشاء جدول محتويات في بلوجر، يتم تقسيم المحتوى الخاص بك إلى أقسام فرعية، لكل منها جوانب مختلفة حول نفس الموضوع.
لذلك، مع كتابة منشور أو مقالة ذو محتوى طويل بمدونتك، من المحتمل أن تحصل مدونتك على ترتيب أفضل في محركات البحث، هل تعلم يا صديقي أن جوجل "Google" تعتبر المنشور الأطول عامل ترتيب.
يؤدي أيضًا إلى زيادة نسبة النقر إلى الظهور لموقع الويب الخاص بك حيث تعرض Google رابط "الانتقال إلى القسم" الذي تم الزحف إليه من جدول محتويات منشورك أو مقالتك في مدونتك ويعرض النتيجة الأكثر صلة بالمستخدمين.
مثال: جدول المحتويات عبارة عن عناوين الفقرات سواء فرعية أو ثانوية. وبالتأكيد، يساعد جدول المحتويات الخوارزميات من أرشفة الموضوع ومعرفة محتوى المقال بشكل أسرع.
وعندما يبحث الأشخاص عن نقطة معينة أو سؤال معين تعمل محركات البحث بطرح نقاط جدول المحتويات الخاص بك وذلك يسهل على المستخدم بشكل أسرع اخذ خلفية سريعة عن محتوي المقال وبهذا يتحسن توجدك علي محركات البحث والحصول على ترتيب أفضل.
ميزات البرنامج المساعدة لجدول المحتويات
تم ترميز هذا البرنامج المساعد من "JavaScript" و"CSS" وقد تم تصميمه بحيث لا يتم تحميله حتى يتم تحميل صفحة الويب الخاصة بك بالكامل. ومن ميزاته:
- خفيف الوزن ولن يؤثر على وقت تحميل صفحتك.
- هذا البرنامج المساعد صديق لكبار المسئولين الاقتصاديين .
- سيساعدك في ترتيب صفحتك في محركات البحث.
- يحتوي جدول المحتويات على زر تبديل لإخفاء جدول المحتويات وإظهاره.
- قابل للتخصيص للغاية وسريع الاستجابة.
ميزة مهمة أيضاً أفضل جزء هو أن جدول المحتويات هذا لا يتم تنفيذه إلا عند استدعائه. هذا يعني أنه يمكنك تمكين أو تعطيل جدول المحتويات في صفحة أو منشور معين.
كيفية اضافه جدول المحتويات في بلوجر - Table of Contents
اتبع الخطوات التالية لإضافة جدول المحتويات في بلوجر "Blogger" وركز جيداً
ملحوظة: يوصى بشدة بعمل نسخة احتياطية من القالب الحالي قبل تخصيص القالب أو إجراء تغييرات عليه لتجنب حدوث أي أخطاء، حتى يمكنك استعادة القالب الأصلي.
طريقة إضاقة جدول المحتويات في بلوجر Table of Contents
- قم بتسجيل الدخول إلى Blogger
- التوجه للوحة تحكم مدونتك ثم المظهر وبعد ذلك تعديل HTML.

3. أضغط في الكيبورد على Ctrl + F ثم البحث عن علامة </head> والصق الكود أدناه أعلى علامة </head> مباشرةً.

<script type='text/javascript'>//<![CDATA[//*************TOC pluginfunction mbtTOC() {var mbtTOC=i=headlength=gethead=0;headlength = document.getElementById("post-toc").getElementsByTagName("h2").length;for (i = 0; i < headlength; i++){gethead = document.getElementById("post-toc").getElementsByTagName("h2")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h2")[i].setAttribute("id", "point"+i);mbtTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("mbtTOC").innerHTML += mbtTOC;}}function mbtToggle() {var mbt = document.getElementById('mbtTOC');if (mbt .style.display === 'none') {mbt .style.display = 'block';} else {mbt .style.display = 'none';}}//]]></script>
4. الآن ابحث عن علامة ]]></b:skin> وألصق كود CSS التالي أعلاه ]]></b:skin> كما موضح بالصورة التالية.

.mbtTOC{border:5px solid #f7f0b8;box-shadow:1px 1px 0 #EDE396;background-color:#f5f5f5;color:#707037;line-height:1.4em;margin:30px auto;padding:20px 30px 20px 10px;font-family:oswald,arial;display:block;width:70%}.mbtTOC ol,.mbtTOC ul{margin:0;padding:0}.mbtTOC ul{list-style:none}.mbtTOC ol li,.mbtTOC ul li{padding:15px 0 0;margin:0 0 0 30px;font-size:15px}.mbtTOC a{color:#0080ff;text-decoration:none}.mbtTOC a:hover{text-decoration:underline}.mbtTOC button{background:#f5f5f5;font-family:oswald,arial;font-size:20px;position:relative;outline:none;cursor:pointer;border:none;color:#707037;padding:0 0 0 0px}.mbtTOC button:after{المحتويات:"\f0dc";font-family:FontAwesome;position:relative;left:10px;font-size:20px}
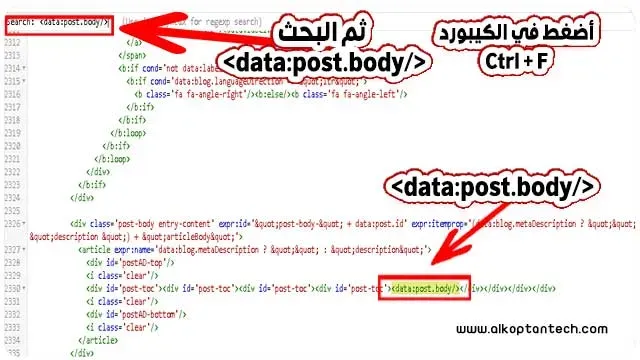
5. ابحث عن <data:post.body/>، يمكن أن يكون هناك أكثر من علامة <data: post.body /> واحدة، أستبدلها جميعًا بالكود أدناه.

<div id="post-toc"><data:post.body/></div>
6. ينتهي هنا جزء الترميز، انقر فوق "حفظ"
كيف تُظهر جدول المحتويات في منشور المدونة؟
لكي يتم تفعيل جدول المحتويات في مدونتك أو في المقال، قم بكتابة مقالة جديدة أو أفتح مقال قديم تريد وضع جدول محتويات له، قم بتغير وضع المقال من وضع الإنشاء إلى عرض HTML ثم ألصق الرمز أدناه بعد الفقرة الأولى أو قبل العلامة الأولى للعنوان الخاص بالمقال.
الكـــــود
<div class="mbtTOC"><button onclick="mbtToggle()">المحتويات</button><ol id="mbtTOC"></ol></div>
تفعيل جدول المحتويات في منشور المدونة
لتنشيط المكون الإضافي لجدول المحتويات، الصق رمز جافا سكريبت أدناه بعد نهاية المنشور في عرض HTML ، ثم أضغط على زر النشر للمقال! وبذلك قد تم إنشاء جدول المحتويات بنجاح.
<script>mbtTOC();</script>
الأسئلة الشائعة
يجب ترتيب المقال بحيث يكون هناك عنوان رئيسي وعناوين فرعية وعناوين ثانوية حتي يعمل جدول المحتويات بشكل صحيح.
نعم يمكنك باستخدام هذا الجدول موضوع الشرح، استخدامه في أي منشور أو إيقافه وذلك عن طريق أدراج الكود الخاص بالجدول في المقال أو عدم أدراجه.
لا يؤثر هذا الجدول علي القالب أو السرعة وهو عكس كثير من جداول المحتويات فهو خفيف الوزن ولا يعمل ألا عند الاستدعاء في المقال، وقد قمت بدمج الأكواد وتغير الشكل ليصبح مختلف وخفيف وذو شكل احترافي.
كان موضوع اليوم عن كيفية أضافه جدول المحتويات في بلوجر- Table of Contents؟ وقد حاولت أن أبقي هذا الشرح بسيطًا قدر الإمكان، كما أنني قمت بتصغير جميع الرموز التي لن تؤثر على سرعة صفحة المدونات الخاصة بك.


سعدنا بوجودك 😍 شكراً لك اترك تعليقك بمدى أستفادتك من المحتوى دعمنا لنا وسيتم الرد عليك في أقرب وقت. يسعدنا دائماً اقتراحاتكم بخصوص المحتوى وأذا كان لديك أى أستفسار لاتترد بالتعليق أو المراسلة عبر صندوق البريد.